
Layered Architecture Explained: Building Rock-Solid .NET Applications
- Sudhir mangla
- Architectural Styles
- 18 Mar, 2025
Introduction: Layers? Why Should I Care?
Ever eaten a tasty lasagna? Sure, you have! It has layers—cheese, sauce, pasta—and each layer has its own delicious job. Software architecture isn’t much different. Imagine your application as that mouth-watering lasagna, with layers that handle specific responsibilities. Sounds yummy, doesn’t it?
If you’re new to software architecture, especially within the Microsoft tech stack, terms like “Layered Architecture” might sound daunting—but trust me, they’re simpler (and way more fun!) than you think.
This article dives deep into the Layered Architecture pattern, specifically tailored for beginners and intermediate software architects working with Microsoft’s .NET and C#. By the end, you’ll confidently craft well-organized, maintainable, scalable, and easy-to-test applications.
Ready to dig in?
What Exactly is Layered Architecture, Anyway?
Layered Architecture is about dividing your application into logical “layers,” where each layer has a specific job and communicates only with adjacent layers through clearly defined interfaces.
Think of a beautifully structured cake:
- 1st Tier (User Interface & Presentation Layer): The attractive icing—the user-facing views and interfaces.
- 2nd Tier (Application & Domain Layers): The rich filling and fluffy cake—business logic, domain rules, validations, workflows, and application services.
- 3rd Tier (Persistence & Data Layer): The sturdy plate supporting the cake—the reliable data storage and external services integration.
Each layer does its job exceptionally well, keeping your entire system flexible, robust, and maintainable.
Why Use Layered Architecture in Your .NET Projects?
Imagine building a house without separate rooms. It’d be chaotic, wouldn’t it? Cooking in your bedroom or sleeping in your kitchen—yikes! Similarly, software without clear layers quickly becomes messy, hard to change, and painful to maintain.
Here’s why Layered Architecture rocks:
- Maintainability: Changes in one layer won’t instantly break another.
- Scalability: Easily add or modify layers independently.
- Testability: Clearly defined layers make testing straightforward.
- Organization: Your code becomes a neatly stacked bookshelf—easy to navigate.
Understanding Layers: Meet the Team!
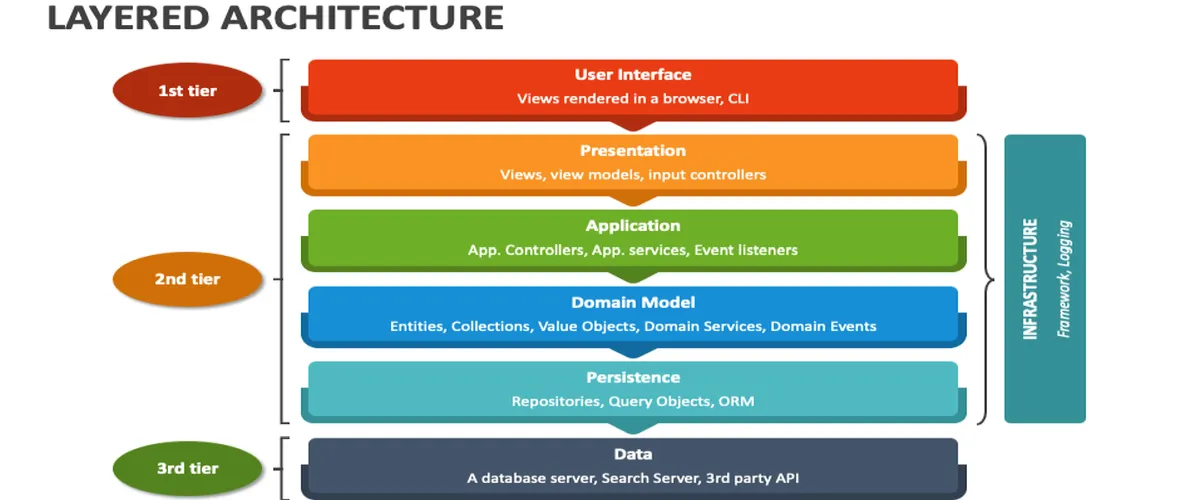
Let’s explore the layers depicted in the provided diagram clearly and practically:
1st Tier: Presentation & User Interface Layers
The top tier handles all interactions with users. It includes both the user interface (like web browsers or command-line interfaces) and the presentation layer, which contains views, view models, and input controllers.
Real-life in .NET: ASP.NET MVC Views, Blazor components, Windows Forms, WPF apps.
ASP.NET MVC Controller Example:
public class OrderController : Controller
{
private readonly IOrderService _orderService;
public OrderController(IOrderService orderService)
{
_orderService = orderService;
}
public IActionResult Index()
{
var orders = _orderService.GetRecentOrders();
return View(orders);
}
}2nd Tier: Application & Domain Layers
These layers form the intelligent core of your application:
- Application Layer: Application controllers, services, event listeners manage workflow orchestration and task execution.
- Domain Model Layer: Contains your core business entities, domain logic, validation rules, and business events.
Real-life in .NET: Domain-driven design (DDD) entities, value objects, domain services.
Business Logic Example (C#):
public class OrderService : IOrderService
{
private readonly IOrderRepository _repository;
public OrderService(IOrderRepository repository)
{
_repository = repository;
}
public IEnumerable<Order> GetRecentOrders()
{
var orders = _repository.GetOrders();
// Business logic to filter recent orders
return orders.Where(o => o.Date >= DateTime.Today.AddDays(-7));
}
}3rd Tier: Persistence & Data Layers
At the bottom, these layers ensure your data stays safe, accessible, and efficiently managed:
- Persistence Layer: Repositories, query objects, and ORM (Object-Relational Mapping) tools that abstract data storage mechanisms.
- Data Layer: Database servers, search servers, external APIs, and other third-party services you rely on.
Real-life in .NET: Entity Framework Core, Dapper, ADO.NET.
Entity Framework Repository Example:
public class OrderRepository : IOrderRepository
{
private readonly ApplicationDbContext _context;
public OrderRepository(ApplicationDbContext context)
{
_context = context;
}
public IEnumerable<Order> GetOrders()
{
return _context.Orders.Include(o => o.Items).ToList();
}
}Don’t Forget Infrastructure: The Silent Hero ️
On the right side of your layered diagram, you notice a vertical “Infrastructure” component. Think of this as the supportive plumbing of your application: frameworks, logging, error handling, and tools that underpin every layer, making sure the system stays healthy and performant.
Common examples:
- Logging with Serilog or NLog
- Dependency Injection using built-in .NET DI container
- Exception handling middleware in ASP.NET Core
Why Even Bother with Layers? A Quick Recap
You’re probably wondering: “Why not just cram all my code into a single file?” Sure, you can—but that spaghetti quickly becomes messy and painful.
Benefits revisited:
- Easier Troubleshooting: Isolate bugs quickly within layers.
- Simplified Updates: Replace or update one layer without disrupting others.
- Enhanced Collaboration: Developers work on different layers simultaneously without conflict.
Building Together: A Real-world Example in .NET
Imagine building a bookstore app. Let’s layer it step-by-step:
Step 1: Data Layer
Define entities, set up Entity Framework Core DbContext:
public class ApplicationDbContext : DbContext
{
public DbSet<Book> Books { get; set; }
protected override void OnConfiguring(DbContextOptionsBuilder options)
=> options.UseSqlServer("YourConnectionString");
}Step 2: Persistence Layer
Implement repositories:
public class BookRepository : IBookRepository
{
private readonly ApplicationDbContext _context;
public BookRepository(ApplicationDbContext context)
{
_context = context;
}
public IEnumerable<Book> GetAll()
{
return _context.Books.ToList();
}
}Step 3: Domain & Application Layers
Add business logic:
public class BookService : IBookService
{
private readonly IBookRepository _repository;
public BookService(IBookRepository repository)
{
_repository = repository;
}
public IEnumerable<Book> GetAvailableBooks()
{
return _repository.GetAll().Where(b => b.InStock);
}
}Step 4: Presentation & UI Layers
Display books to users:
@model IEnumerable<Book>
<h2>Books in Stock</h2>
<ul>
@foreach(var book in Model)
{
<li>@book.Title - @book.Price.ToString("C")</li>
}
</ul>Common Pitfalls & How to Dodge Them
Pitfall #1: Over-engineering Layers
- Problem: Too many layers or unnecessary complexity.
- Solution: Keep it simple! Don’t introduce layers unless they clearly add value.
Pitfall #2: Skipping Interfaces
- Problem: Direct dependencies between layers.
- Solution: Always use interfaces to define clear boundaries between layers.
Pitfall #3: Violating Layer Boundaries
- Problem: Presentation layer accessing database directly.
- Solution: Respect the boundaries! Only communicate through interfaces.
Advanced Tips: Level-Up Your Layered Architecture ️
- Dependency Injection: Embrace DI containers like built-in .NET DI, Autofac, or Ninject to manage dependencies cleanly.
- Automated Testing: Use xUnit or NUnit to test each layer independently. It’s like having a safety net.
- Use DTOs (Data Transfer Objects): Protect your layers from unnecessary coupling and data leaks.
Frequently Asked Questions ️
Is Layered Architecture Always the Best Choice?
Not always—but it’s usually a great starting point, especially for beginners and mid-sized applications.
Can Layers Communicate Non-Adjacent Layers?
Ideally, no. Stick to adjacent layers for simplicity and maintainability.
What’s the Difference Between Layers and Tiers?
Layers are logical separations; tiers are physical separations. Layers become tiers when deployed separately.
Wrapping Up: Layer Up for Success!
By now, you’re not just throwing code around—you’re thoughtfully organizing your application into neat, manageable layers. You’re keeping the UI away from the database, your business logic clean, and your sanity intact.
Layered Architecture isn’t just about structure. It’s about making your apps easier to build, maintain, test, and extend. With clear responsibilities and boundaries, you become a better architect and developer—ready to tackle bigger, cooler projects.
Remember, like our delicious lasagna analogy, great software is made from clearly defined layers, each enhancing the whole.